Application architecture forms the basis of its development. Your choice of application architecture will impact the logic, the interaction between its elements, and the functionality of the application. In order to develop your application, you need to determine the particularities of each architectural type and select the right one for you.











What do you mean by Application Architecture?
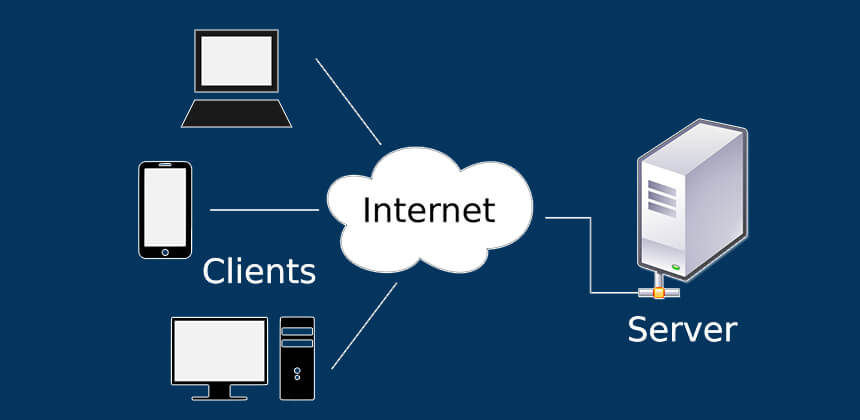
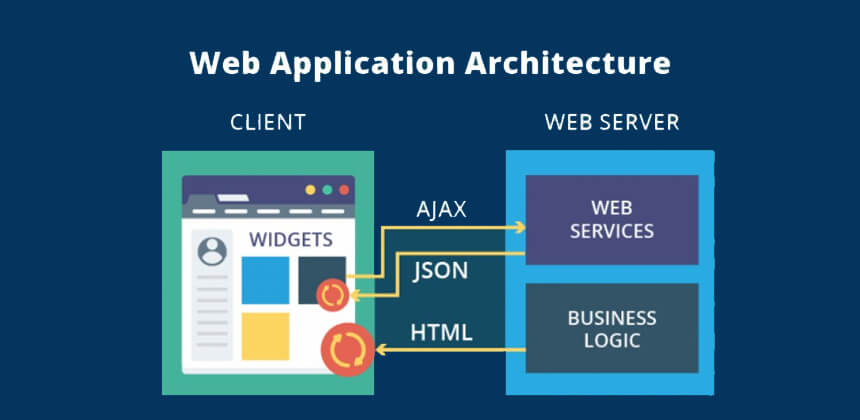
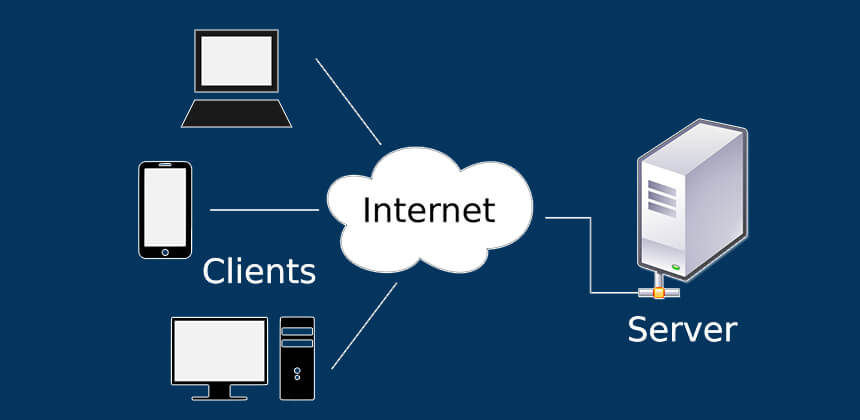
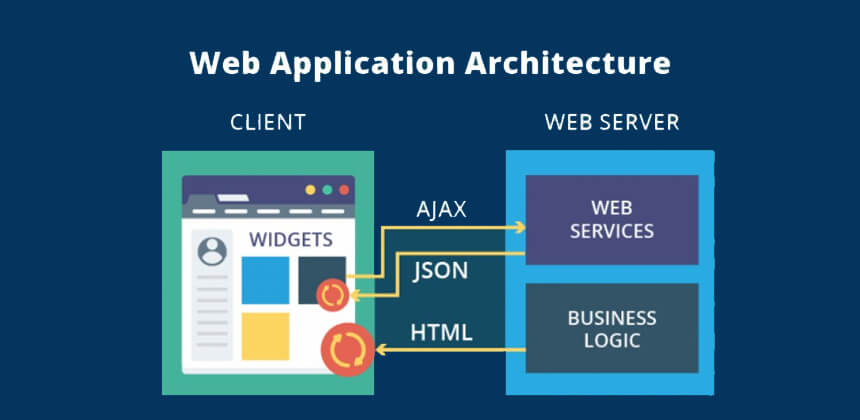
It explains the connection between components of an app (i.e., databases, middleware systems, and interfaces) and the manner they interrelate with one another. Simply put, it offers the structure of how the server and client are linked. Appropriately made web application architecture confirms that each of the components is properly interrelated and thus they present as a powerful foundation to expand the application for upcoming development processes.
What is the Work Process of Web Application Architecture?
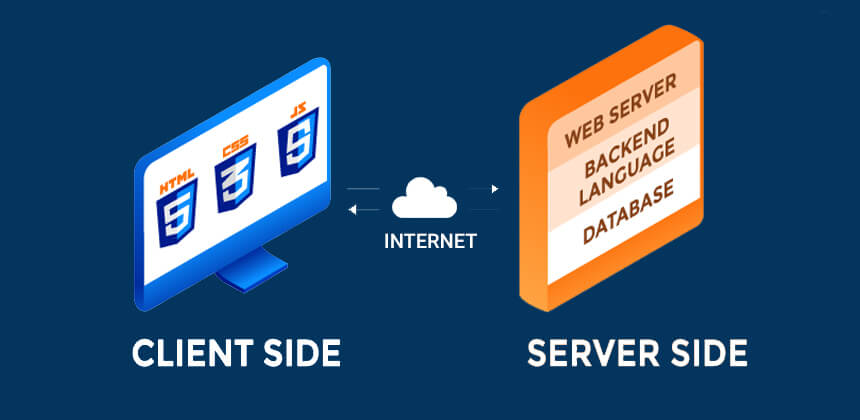
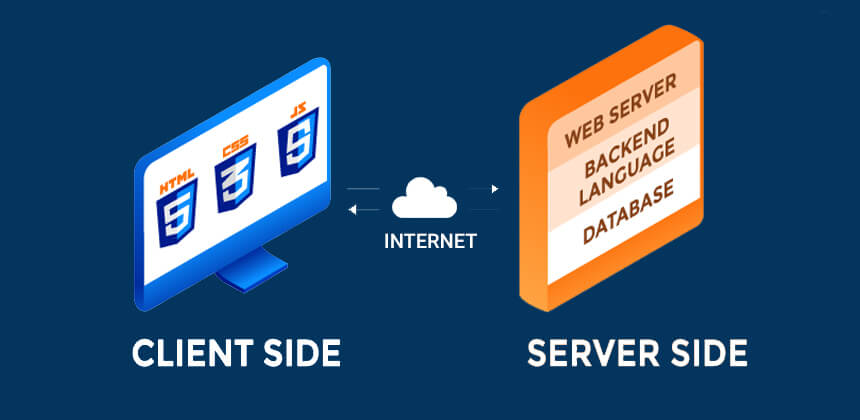
For any kind of app, there are particularly two types which are: server-side code and client-side code. Both of the programs operate in separation. However, they share the same goal of offering the users amazing web experiences.-
• Server-side code: This code occupies its space on the server. It is also responsible for answering the requests of HTTP.
• Client-side code: This code occupies its space in the browser. It is also responsible for answering user inputs.

Different Kinds of Web Application Architecture
As per the way application logic is allocated between the server and client, a classification of different kinds of web application architecture is made. Mentioned below are the types of web application architecture:- 1. Single Page Applications – These types of apps are very becoming popular because of their minimal architectural structure and layout. Its architecture is made in a manner that if part of the content page gets uploaded then a user will come on to a new page. This means that users don’t require to reload components that are the same. Now, this makes the use of the application easier for both the users and developers. By making use of JavaScript frameworks such as React and Angular, the developers utilize SPA architecture to offer an interactive and unique experience for users by permitting single-page apps. Facebook, Google Maps, and Gmail are some of the examples of single-page applications.
- 2. Multi-Page Applications – as every app has used MPA architecture in history, this application is quite common on the web. It reloads every page on the web which are sent to/from the server via the browsers of users. The developers usually go for MPA architecture when the application is quite vast. eBay and Amazon are examples of this supplication.
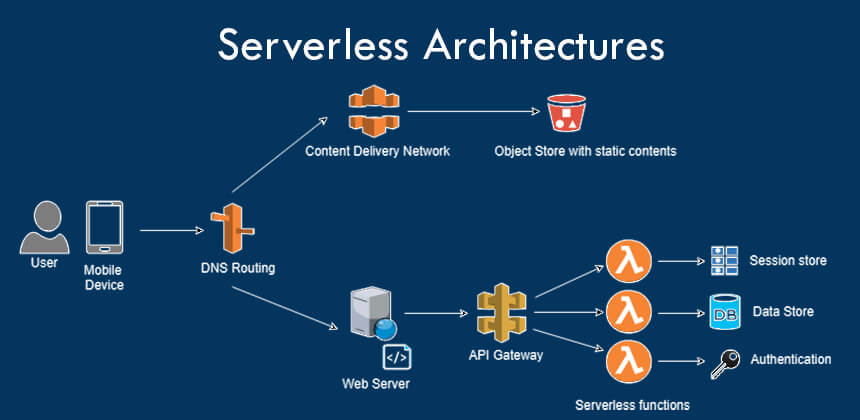
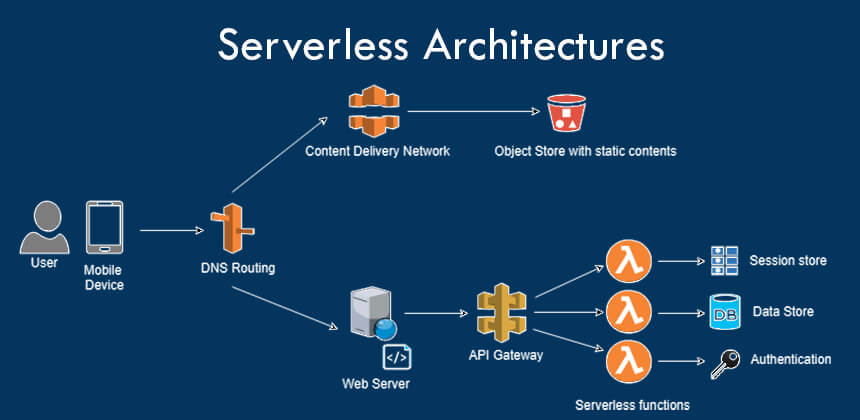
- 3. Serverless architectures – while using this sort of app architecture, there is no need for the developers to manage servers with the help of server management software. Nevertheless, this doesn’t mean that there are less no. of servers. This is because the third-party cloud suppliers which are Microsoft and Amazon provide virtual servers which actively handle the distribution of machine resources.
- 4. Microservices – It is used for building distributed software systems and thus these applications are a sort of kind of service-oriented architecture. Here the developers make use of loosely double services which can deploy independently. A few of the well-recognized projects with this application are Uber, Netflix, PayPal, and Spotify.
- 5. RAD Stack – It is the latest application and is a combo of APIs, Django, and React Native. It permits the developers to unite applications of every size immediately and make them deployed in the critical content. Some of the examples of it are Aura, Solace, and Prehab 101.
Pros and Cons of Different Web Application Architecture

1. Single Page Applications:
Pros-
• Amazing functionality on both mobile phones and desktops.
• Faster performance in comparison with old architecture.
• Optimized and simplified development.
• More responsiveness
• More flexibility
-
• The massive workload of browser
• They need high protection of data, which makes it more convenient for hackers to have availability into the client-side coding and to make the addition of harmful and destructive scripts.

2. Multi-Page Applications:
Pros-
• It has high functionality as it allows various features.
• Rich SEO optimization can be availed via MPAs as they make it able to distribute many keywords on different pages.
• As MPAs are easy to monitor and track, it offers better analytics.
-
• There are many complications in backend development. This is because Multi-Page Applications depend very much on server-side coding and thus developers have to be more focused on the development of the backend.
• As MPAs are huge, they provide low speed and performance.
• Complex debugging because developers require to analyze relations of each page and GUI to be certain that no broken request is there.

3. Serverless Architectures:
Pros-
• Decrease in the cost of development.
• Less cloud expense.
• Quicker releases.
• Higher in scalability.
• Integrated control as well as registration mechanism.
-
• Very limited resources are available.
• The problem of safety and security as various apps run on one common site.
• Lesser options for debugging and monitoring.

4. Microservices:
Pros-
• Higher in scalability
• Able to choose various technologies and tools while designing services.
• The convenience of deployment.
• Highly available.
-
• The complication in the development.
• May have difficulties supporting the system.
5. RAD Stack:
Pros-
• Lesser requirement for manual coding.
• High in flexibility.
• Adapts changes
• Use of reusable code and code generators are there, so a large team is not required. This helps you and your team to work on more productive tasks.
• Decreases risks in the projects.
• Convenient to transmit deliverables with the help of high-level abstractions, scripts, etc.
-
• If the software doesn’t get delivered before the deadline, RAD projects may get failed.
• It needs very skilled developers, which means it’s not for any developer.
How to Select the Appropriate Architecture for the Project?
Choosing the right application architecture lays the groundwork for the development of your whole program. As a result, it is critical to examine the whole development process and potential growth while making a selection. After all, the app architecture is not easily altered in the future! It's certainly worth your time to do some research to ensure that you're making the best choice possible for your circumstances. Multi-page apps are an excellent choice if you have a lot of information to offer. While they are not optimal for real-time responsive apps, they perform well as a corporate application architecture. The conventional MPA structure is more advantageous for large businesses with a diverse variety of services and products. Large companies might explore this approach for a variety of reasons. Online shops, corporate websites, catalog websites, and marketplaces are just a few examples. By contrast, single-page apps are well-suited for dynamic apps with modest data quantities. Additionally, they are an excellent choice if you want to develop a mobile application in the future. While the primary disadvantage of this design is SEO, it is well-suited for SaaS platforms, closed communities, and social networks that do not need search engine optimization. Microservices design is well-suited for big, complicated projects, since each service may be changed independently of other blocks or modules. For example, if you need to change payment logic, there is no need to take down the whole website. However, if you need a quick solution, such as a prototype, a tiny application, or an application with a short development cycle, a microservices architecture may not be the best choice. If you're not interested in managing or supporting the servers or hardware infrastructure needed to run the app, serverless architecture is your best option. If you're looking for optimum scalability and speed across all platforms, the RAD stack is your best bet. Rather than being focused on a few specific use cases, RAD is designed to accommodate a broad variety of business types and application needs.
What are the Current Web Application Architectural Trends?
As technology advances at a breakneck speed, so does the architecture of online applications. You'll see that service-oriented architecture is a prominent trend. With this design, the majority of the application's code is contained inside services, each of which has its HTTP API. This enables one part of code to communicate with another segment of code running on a separate server. Another significant trend that we have previously discussed is single-page apps. The web application's user interface is provided through a rich JavaScript application that runs in the user's browser during different interactions. Additionally, it makes asynchronous/synchronous queries to the web server through AJAX or web sockets, obviating the need to refresh the pages. This provides a more robust experience for users since page loading and disruptions are minimized. Web apps have grown more complex and capable of providing an optimum view across various platforms and devices as a result of the aforementioned two developments. While the majority of the code stays the same, the program may still be read easily on smaller displays.Application Architecture Best Practices

To provide an exceptional online experience to consumers, you need to go beyond having a functioning web application. Consider the following best practices:
1. Data administration that is simple and error-free: Consider your data storage and processing procedures and use the simplest database management methods possible while minimizing needless expenses. 2. Automation: Make as much development, testing, and deployment as feasible automated. This will come in handy if you decide to grow your application! 3. Self-maintenance: The application architecture should be capable of self-diagnosing and resolving problems. 4. Simplicity: If you have the option of building your app with a minimalistic architecture, go for it. While considering scalability alternatives is important, there is no need to overcomplicate things in advance. 5. Exceptional performance: It is preferable to maintain the architecture as light as feasible and responsive. Analyze some of the industry's finest online applications—measure their page responsiveness and speed to establish benchmarks for your product. 6. Consistency: The architecture you choose should offer a consistent approach to addressing all of your development issues, and you should evaluate the app requirements to choose a solution that addresses the majority of your development objectives.Summary
All application development begins with application architecture. Whichever application architecture you select affects the program's logic for development, the interaction of its components, and its functioning. As a result, it is essential to understand the characteristics of each architectural type and to choose the best one for your application before creating it. Are you unsure about the application architecture that is best for you? Zestminds offers experienced mobile app developers and project managers to guarantee that your apps are developed and maintained correctly.

Shivam Sharma
About the Author
With over 13 years of experience in software development, I am the Founder, Director, and CTO of Zestminds, an IT agency specializing in custom software solutions, AI innovation, and digital transformation. I lead a team of skilled engineers, helping businesses streamline processes, optimize performance, and achieve growth through scalable web and mobile applications, AI integration, and automation.
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

September 23, 2021
Is iPhone 13 Really A Game Changer?

September 06, 2022
Cost to Build a Grocery Delivery App
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

September 23, 2021
Is iPhone 13 Really A Game Changer?

September 06, 2022