Looking around, you're sure to see some very impressive technological changes that are opening up new business opportunities all over the world. In 2022, whether you run a small business or a huge company, technology would be the most important thing. There are a lot of people who think that technology will make the mobile application development industry huge by 2023.
Entrepreneurs want to bring their brands to their mobile phones as a result. However, the cost of app development isn't set in stone. The price ranges from $25,000 to $250,000.
Let's not worry. These figures aren't even close to real life. This is an overview of the best React Native app development cost.
Because it can be hard and expensive to make a high-quality app for both Android and iOS, it's smart to make your app for both platforms at the same time. This way, you'll be able to reach more people while saving both time and money. How much does it cost to make a React Native app? In this article, we'll show you how much it costs and why.
 Developed by Facebook, this JavaScript framework is used to make apps that work on phones and other small devices. The React Native framework uses the same component-based approach as React. When React Native is compared to React JS, the two have a lot in common when it comes to making reusable UI components. With familiar React patterns and concepts, it's much easier to build great-looking and responsive mobile apps than it would be to start from scratch.
Building on top of the React framework that was already there, it allows web app developers to reuse a lot of the code they already wrote. It was made by Facebook engineers to make it easy to make prototypes of new products and to add new features quickly. It is now a popular framework for making mobile apps.
Because of the resources the team needs, the total cost of making React Native apps in-house can be very high. Then again, it is a cross-platform framework. If you build an app for iOS and Android, you can use JavaScript code that can be used on both platforms.
Developed by Facebook, this JavaScript framework is used to make apps that work on phones and other small devices. The React Native framework uses the same component-based approach as React. When React Native is compared to React JS, the two have a lot in common when it comes to making reusable UI components. With familiar React patterns and concepts, it's much easier to build great-looking and responsive mobile apps than it would be to start from scratch.
Building on top of the React framework that was already there, it allows web app developers to reuse a lot of the code they already wrote. It was made by Facebook engineers to make it easy to make prototypes of new products and to add new features quickly. It is now a popular framework for making mobile apps.
Because of the resources the team needs, the total cost of making React Native apps in-house can be very high. Then again, it is a cross-platform framework. If you build an app for iOS and Android, you can use JavaScript code that can be used on both platforms.
 Open-source: This framework is made by the people who use it. So, developers can quickly and easily find the information they need. When you get stuck on a project, it's easy to get help from other people. Also, there are many conferences and events going on all the time. For your company, having a lot of people to choose from makes it easier to find good developers and the best ones.
That's not a bad idea. You could do that, or you could go the easier route and contact an out staffing company.
Open-source: This framework is made by the people who use it. So, developers can quickly and easily find the information they need. When you get stuck on a project, it's easy to get help from other people. Also, there are many conferences and events going on all the time. For your company, having a lot of people to choose from makes it easier to find good developers and the best ones.
That's not a bad idea. You could do that, or you could go the easier route and contact an out staffing company.
 The framework allows for more team members to be more flexible with each other. The code can be used again and again, so any developer can start where someone else left off. One can also use someone else's code to make a platform-specific app. This code reuse and flexibility make it easy for different people working on a project to move along smoothly.
There is no need to start over if you decide to move your program to a different framework, as well. Exported code can be used for things like this. You can add new features to your app or website without having to write a new version of it. This allows you to do this without having to write a new version of your app or website. It also saves time and money because you don't have to write a new version.
The framework allows for more team members to be more flexible with each other. The code can be used again and again, so any developer can start where someone else left off. One can also use someone else's code to make a platform-specific app. This code reuse and flexibility make it easy for different people working on a project to move along smoothly.
There is no need to start over if you decide to move your program to a different framework, as well. Exported code can be used for things like this. You can add new features to your app or website without having to write a new version of it. This allows you to do this without having to write a new version of your app or website. It also saves time and money because you don't have to write a new version.
 Following the deployment of an app, you have to publish new app updates. This is an example of a user-friendly experience: As a result, it might take longer to post updates because of the time it takes to write new code for each mobile platform. It would also have different effects on the people who use each platform.
However, updating apps built on the same codebase gives users a more consistent experience. Finally, a good user experience means that people will get value from your product, which leads to business growth because more people will use it.
Following the deployment of an app, you have to publish new app updates. This is an example of a user-friendly experience: As a result, it might take longer to post updates because of the time it takes to write new code for each mobile platform. It would also have different effects on the people who use each platform.
However, updating apps built on the same codebase gives users a more consistent experience. Finally, a good user experience means that people will get value from your product, which leads to business growth because more people will use it.
 React Native is one of the most cost-effective frameworks on the market, so let's go over it step-by-step to see what it costs. Then, if you want to make a cheap app, React Native is a good choice.
There are a lot of things that affect how much it costs to make a React Native app. These things include the complexity of the apps, your mobile app development needs, and the developer's experience.
Hourly charges in the United States usually range from $100 to $125. One of the most important things is the developer's experience, and this is one of the most important things to think about. You can, however, outsource your project to offshore development companies in countries like India, where the hourly rates are much lower than in countries like the United States.
The main factors that affect the cost of developing a React Native app are:
React Native is one of the most cost-effective frameworks on the market, so let's go over it step-by-step to see what it costs. Then, if you want to make a cheap app, React Native is a good choice.
There are a lot of things that affect how much it costs to make a React Native app. These things include the complexity of the apps, your mobile app development needs, and the developer's experience.
Hourly charges in the United States usually range from $100 to $125. One of the most important things is the developer's experience, and this is one of the most important things to think about. You can, however, outsource your project to offshore development companies in countries like India, where the hourly rates are much lower than in countries like the United States.
The main factors that affect the cost of developing a React Native app are:
 Take any app that's available in the store, and you can put it in a group that ranges from easy to hard.
Some of the things that go into segmentation:
Take any app that's available in the store, and you can put it in a group that ranges from easy to hard.
Some of the things that go into segmentation:
 Your app's features, like how many real-time users it has, how many security concerns it has, and more, can help determine what kind of app it is. It is very likely that the costs of developing a React Native app will go up because of these intricacies. The more features your app has, the more money it will cost to make and use it.
Your app's features, like how many real-time users it has, how many security concerns it has, and more, can help determine what kind of app it is. It is very likely that the costs of developing a React Native app will go up because of these intricacies. The more features your app has, the more money it will cost to make and use it.
 What will keep your users interested in your app? An app that makes it easy to move from one screen to another has a good user flow and has well-timed animations that will help for now.
Costs can be easily linked to the design of screens and the way people use them. This is a good thing: with React Native app development, the development costs are a lot less than with Native app design. The best part is that only one app needs to be made.
What will keep your users interested in your app? An app that makes it easy to move from one screen to another has a good user flow and has well-timed animations that will help for now.
Costs can be easily linked to the design of screens and the way people use them. This is a good thing: with React Native app development, the development costs are a lot less than with Native app design. The best part is that only one app needs to be made.
 To start, let's look at this facet. How much it would cost to hire React Native app developers would depend on whether you hired freelancers, worked with a middle-sized company, or worked with a big company, The most cost-effective thing to do would be to hire freelancers, but the quality might not be very good.
In this context, it is good to see that people are becoming more interested in React Native development. There are going to be a lot of people who want to learn it in 2022. React is also thought to be more flexible and easier to use than AngularJS, which makes it more likely to take over AngularJS (source).https://www.hackerrank.com/research/developer-skills/2018
Companies wanted React more than there were developers who knew it in 2018. This meant that there were fewer React Native developers available to work on mobile app projects in 2018. https://www.hackerrank.com/research/developer-skills/2019
More than a third of companies are looking for React skills, but only 19 percent of developers know how to use it. More and more developers are learning React, and the percentage of developers who know React went from 20% in 2017 to 26% in 2018. This is good news.
As a general rule of thumb, if you have a simple project with a flexible deadline and a small budget, you might want to hire a freelancer.
However, if your project is complicated and you have a limited amount of time, you should think about hiring a React Native development company to help you with your project.
To start, let's look at this facet. How much it would cost to hire React Native app developers would depend on whether you hired freelancers, worked with a middle-sized company, or worked with a big company, The most cost-effective thing to do would be to hire freelancers, but the quality might not be very good.
In this context, it is good to see that people are becoming more interested in React Native development. There are going to be a lot of people who want to learn it in 2022. React is also thought to be more flexible and easier to use than AngularJS, which makes it more likely to take over AngularJS (source).https://www.hackerrank.com/research/developer-skills/2018
Companies wanted React more than there were developers who knew it in 2018. This meant that there were fewer React Native developers available to work on mobile app projects in 2018. https://www.hackerrank.com/research/developer-skills/2019
More than a third of companies are looking for React skills, but only 19 percent of developers know how to use it. More and more developers are learning React, and the percentage of developers who know React went from 20% in 2017 to 26% in 2018. This is good news.
As a general rule of thumb, if you have a simple project with a flexible deadline and a small budget, you might want to hire a freelancer.
However, if your project is complicated and you have a limited amount of time, you should think about hiring a React Native development company to help you with your project.
 When you think about how to get your app out there, each would charge a different fee. Stores like Google Play and the Apple Store usually charge developers $100 for license costs.
You may also find that the apps need permission from the host to meet standards and security rules.
When you think about how to get your app out there, each would charge a different fee. Stores like Google Play and the Apple Store usually charge developers $100 for license costs.
You may also find that the apps need permission from the host to meet standards and security rules.
 It is very important to keep your applications updated on a regular basis so that they meet the needs of your users. This leads to a higher level of engagement and retention.
The cost of app maintenance is estimated to be about 20 percent of the cost of making the app. Updating, fixing bugs, and updating the design are part of maintaining an application.
It is very important to keep your applications updated on a regular basis so that they meet the needs of your users. This leads to a higher level of engagement and retention.
The cost of app maintenance is estimated to be about 20 percent of the cost of making the app. Updating, fixing bugs, and updating the design are part of maintaining an application.
 Businesses had to spend a lot of money on iOS and Android app development even though React Native has been around since 2015.
Facebook wanted to cut the cost of development projects, so it made a new tool to do that. This is how React Native was developed by Facebook with the integration of JS libraries. It was used to build the app's interface. It doesn't matter if the developer is working with React Native or the web. Both can use the wide library seamlessly, change the look and feel of an app, and give the user a truly native experience.
Another great thing about the React Native framework is that mobile app development companies can use it right away to build a fast, simple, and efficient app for a wide range of platforms and operating systems by simply using the JavaScript codebase.
React Native is also a JavaScript framework, but it also lets developers make real and native apps for Android and iOS. Some of the things that make React Native good for almost any project:
Businesses had to spend a lot of money on iOS and Android app development even though React Native has been around since 2015.
Facebook wanted to cut the cost of development projects, so it made a new tool to do that. This is how React Native was developed by Facebook with the integration of JS libraries. It was used to build the app's interface. It doesn't matter if the developer is working with React Native or the web. Both can use the wide library seamlessly, change the look and feel of an app, and give the user a truly native experience.
Another great thing about the React Native framework is that mobile app development companies can use it right away to build a fast, simple, and efficient app for a wide range of platforms and operating systems by simply using the JavaScript codebase.
React Native is also a JavaScript framework, but it also lets developers make real and native apps for Android and iOS. Some of the things that make React Native good for almost any project:

What is React Native?
 Developed by Facebook, this JavaScript framework is used to make apps that work on phones and other small devices. The React Native framework uses the same component-based approach as React. When React Native is compared to React JS, the two have a lot in common when it comes to making reusable UI components. With familiar React patterns and concepts, it's much easier to build great-looking and responsive mobile apps than it would be to start from scratch.
Building on top of the React framework that was already there, it allows web app developers to reuse a lot of the code they already wrote. It was made by Facebook engineers to make it easy to make prototypes of new products and to add new features quickly. It is now a popular framework for making mobile apps.
Because of the resources the team needs, the total cost of making React Native apps in-house can be very high. Then again, it is a cross-platform framework. If you build an app for iOS and Android, you can use JavaScript code that can be used on both platforms.
Developed by Facebook, this JavaScript framework is used to make apps that work on phones and other small devices. The React Native framework uses the same component-based approach as React. When React Native is compared to React JS, the two have a lot in common when it comes to making reusable UI components. With familiar React patterns and concepts, it's much easier to build great-looking and responsive mobile apps than it would be to start from scratch.
Building on top of the React framework that was already there, it allows web app developers to reuse a lot of the code they already wrote. It was made by Facebook engineers to make it easy to make prototypes of new products and to add new features quickly. It is now a popular framework for making mobile apps.
Because of the resources the team needs, the total cost of making React Native apps in-house can be very high. Then again, it is a cross-platform framework. If you build an app for iOS and Android, you can use JavaScript code that can be used on both platforms.
Why you should use React Native when developing your app?
Walmart, Bloomberg, Skype, and Discord are just some apps that weren't made with this framework, but they are not Facebook apps. People who make applications know something we don't. So, what might that be? The pros and cons of React Native aren't going to be talked about in full here, though. This part talks about why React Native is a good choice for app development.Performance
The apps are known for being well-made. Because it can mimic the native experience, this is one of its best features, because it keeps the app running smoothly. In fact, in some cases, apps made with this framework even perform better than apps made by people who made them on their own. In addition, they use GPUs (graphics processing units) to speed things up.Community-Driven
 Open-source: This framework is made by the people who use it. So, developers can quickly and easily find the information they need. When you get stuck on a project, it's easy to get help from other people. Also, there are many conferences and events going on all the time. For your company, having a lot of people to choose from makes it easier to find good developers and the best ones.
That's not a bad idea. You could do that, or you could go the easier route and contact an out staffing company.
Open-source: This framework is made by the people who use it. So, developers can quickly and easily find the information they need. When you get stuck on a project, it's easy to get help from other people. Also, there are many conferences and events going on all the time. For your company, having a lot of people to choose from makes it easier to find good developers and the best ones.
That's not a bad idea. You could do that, or you could go the easier route and contact an out staffing company.
Flexibility
 The framework allows for more team members to be more flexible with each other. The code can be used again and again, so any developer can start where someone else left off. One can also use someone else's code to make a platform-specific app. This code reuse and flexibility make it easy for different people working on a project to move along smoothly.
There is no need to start over if you decide to move your program to a different framework, as well. Exported code can be used for things like this. You can add new features to your app or website without having to write a new version of it. This allows you to do this without having to write a new version of your app or website. It also saves time and money because you don't have to write a new version.
The framework allows for more team members to be more flexible with each other. The code can be used again and again, so any developer can start where someone else left off. One can also use someone else's code to make a platform-specific app. This code reuse and flexibility make it easy for different people working on a project to move along smoothly.
There is no need to start over if you decide to move your program to a different framework, as well. Exported code can be used for things like this. You can add new features to your app or website without having to write a new version of it. This allows you to do this without having to write a new version of your app or website. It also saves time and money because you don't have to write a new version.
Streamlined User Experience
 Following the deployment of an app, you have to publish new app updates. This is an example of a user-friendly experience: As a result, it might take longer to post updates because of the time it takes to write new code for each mobile platform. It would also have different effects on the people who use each platform.
However, updating apps built on the same codebase gives users a more consistent experience. Finally, a good user experience means that people will get value from your product, which leads to business growth because more people will use it.
Following the deployment of an app, you have to publish new app updates. This is an example of a user-friendly experience: As a result, it might take longer to post updates because of the time it takes to write new code for each mobile platform. It would also have different effects on the people who use each platform.
However, updating apps built on the same codebase gives users a more consistent experience. Finally, a good user experience means that people will get value from your product, which leads to business growth because more people will use it.
What Does React Native Cost? : The Contributing Elements
 React Native is one of the most cost-effective frameworks on the market, so let's go over it step-by-step to see what it costs. Then, if you want to make a cheap app, React Native is a good choice.
There are a lot of things that affect how much it costs to make a React Native app. These things include the complexity of the apps, your mobile app development needs, and the developer's experience.
Hourly charges in the United States usually range from $100 to $125. One of the most important things is the developer's experience, and this is one of the most important things to think about. You can, however, outsource your project to offshore development companies in countries like India, where the hourly rates are much lower than in countries like the United States.
The main factors that affect the cost of developing a React Native app are:
React Native is one of the most cost-effective frameworks on the market, so let's go over it step-by-step to see what it costs. Then, if you want to make a cheap app, React Native is a good choice.
There are a lot of things that affect how much it costs to make a React Native app. These things include the complexity of the apps, your mobile app development needs, and the developer's experience.
Hourly charges in the United States usually range from $100 to $125. One of the most important things is the developer's experience, and this is one of the most important things to think about. You can, however, outsource your project to offshore development companies in countries like India, where the hourly rates are much lower than in countries like the United States.
The main factors that affect the cost of developing a React Native app are:
-
• App complexity
• User authorization
• Add-ons
• App category
• App design
• Team size
• Location of the agency
• App distributions
• App maintenance and support, and more
Step 1: App Complexity
 Take any app that's available in the store, and you can put it in a group that ranges from easy to hard.
Some of the things that go into segmentation:
Take any app that's available in the store, and you can put it in a group that ranges from easy to hard.
Some of the things that go into segmentation:
-
• Admin panel development: The richer the admin panel, the higher an application's complexity chart will be, logically affecting its cost.
• Deployment architecture model: Custom or BaaS backend development options are available.
• In-App Purchase: The more in-app purchase options your app offers, the more complex it becomes.
• Third-party integration: React Native is a little more complicated in comparison to Native development when it comes to interacting with other apps' features such as login and payment.
• Integration with legacy systems: These in-house legacy systems typically fall into the medium to high complexity category.
Step 2: User Authorization
If you are building an app that needs users to be able to sign in or sign up, the cost will be higher than for apps that don't need the process of role-based checks that are usually set by developers.Step 3: Add-ons
If you want to make a customer-focused app, you might want to connect your app to social media and add some extra features for people to use. These custom add-ons are an important part of the price and cost of the game. The in-app purchases are just an extra thing that you can buy.Step 4: App Category
 Your app's features, like how many real-time users it has, how many security concerns it has, and more, can help determine what kind of app it is. It is very likely that the costs of developing a React Native app will go up because of these intricacies. The more features your app has, the more money it will cost to make and use it.
Your app's features, like how many real-time users it has, how many security concerns it has, and more, can help determine what kind of app it is. It is very likely that the costs of developing a React Native app will go up because of these intricacies. The more features your app has, the more money it will cost to make and use it.
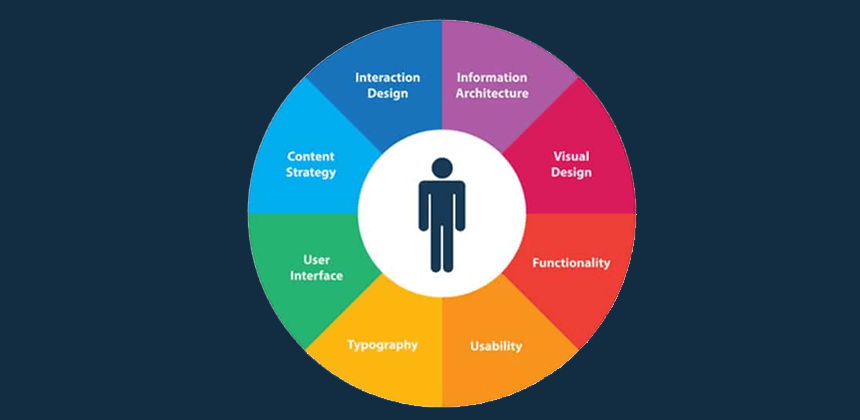
Step 5: App Design
 What will keep your users interested in your app? An app that makes it easy to move from one screen to another has a good user flow and has well-timed animations that will help for now.
Costs can be easily linked to the design of screens and the way people use them. This is a good thing: with React Native app development, the development costs are a lot less than with Native app design. The best part is that only one app needs to be made.
What will keep your users interested in your app? An app that makes it easy to move from one screen to another has a good user flow and has well-timed animations that will help for now.
Costs can be easily linked to the design of screens and the way people use them. This is a good thing: with React Native app development, the development costs are a lot less than with Native app design. The best part is that only one app needs to be made.
Step 6: Developer experience
 To start, let's look at this facet. How much it would cost to hire React Native app developers would depend on whether you hired freelancers, worked with a middle-sized company, or worked with a big company, The most cost-effective thing to do would be to hire freelancers, but the quality might not be very good.
In this context, it is good to see that people are becoming more interested in React Native development. There are going to be a lot of people who want to learn it in 2022. React is also thought to be more flexible and easier to use than AngularJS, which makes it more likely to take over AngularJS (source).https://www.hackerrank.com/research/developer-skills/2018
Companies wanted React more than there were developers who knew it in 2018. This meant that there were fewer React Native developers available to work on mobile app projects in 2018. https://www.hackerrank.com/research/developer-skills/2019
More than a third of companies are looking for React skills, but only 19 percent of developers know how to use it. More and more developers are learning React, and the percentage of developers who know React went from 20% in 2017 to 26% in 2018. This is good news.
As a general rule of thumb, if you have a simple project with a flexible deadline and a small budget, you might want to hire a freelancer.
However, if your project is complicated and you have a limited amount of time, you should think about hiring a React Native development company to help you with your project.
To start, let's look at this facet. How much it would cost to hire React Native app developers would depend on whether you hired freelancers, worked with a middle-sized company, or worked with a big company, The most cost-effective thing to do would be to hire freelancers, but the quality might not be very good.
In this context, it is good to see that people are becoming more interested in React Native development. There are going to be a lot of people who want to learn it in 2022. React is also thought to be more flexible and easier to use than AngularJS, which makes it more likely to take over AngularJS (source).https://www.hackerrank.com/research/developer-skills/2018
Companies wanted React more than there were developers who knew it in 2018. This meant that there were fewer React Native developers available to work on mobile app projects in 2018. https://www.hackerrank.com/research/developer-skills/2019
More than a third of companies are looking for React skills, but only 19 percent of developers know how to use it. More and more developers are learning React, and the percentage of developers who know React went from 20% in 2017 to 26% in 2018. This is good news.
As a general rule of thumb, if you have a simple project with a flexible deadline and a small budget, you might want to hire a freelancer.
However, if your project is complicated and you have a limited amount of time, you should think about hiring a React Native development company to help you with your project.
Step 7: Agency’s Location
Location is important when it comes to the cost of making a mobile app. For React Native app developers, you may find that agencies in Eastern countries charge less than those in the United States and other Western countries, like Australia. So, you might want to outsource your project to save money.Step 8: Distributions of App
 When you think about how to get your app out there, each would charge a different fee. Stores like Google Play and the Apple Store usually charge developers $100 for license costs.
You may also find that the apps need permission from the host to meet standards and security rules.
When you think about how to get your app out there, each would charge a different fee. Stores like Google Play and the Apple Store usually charge developers $100 for license costs.
You may also find that the apps need permission from the host to meet standards and security rules.
Step 9: App Maintenance
 It is very important to keep your applications updated on a regular basis so that they meet the needs of your users. This leads to a higher level of engagement and retention.
The cost of app maintenance is estimated to be about 20 percent of the cost of making the app. Updating, fixing bugs, and updating the design are part of maintaining an application.
It is very important to keep your applications updated on a regular basis so that they meet the needs of your users. This leads to a higher level of engagement and retention.
The cost of app maintenance is estimated to be about 20 percent of the cost of making the app. Updating, fixing bugs, and updating the design are part of maintaining an application.
How React Native Framework Can Save Mobile App Development Cost?
 Businesses had to spend a lot of money on iOS and Android app development even though React Native has been around since 2015.
Facebook wanted to cut the cost of development projects, so it made a new tool to do that. This is how React Native was developed by Facebook with the integration of JS libraries. It was used to build the app's interface. It doesn't matter if the developer is working with React Native or the web. Both can use the wide library seamlessly, change the look and feel of an app, and give the user a truly native experience.
Another great thing about the React Native framework is that mobile app development companies can use it right away to build a fast, simple, and efficient app for a wide range of platforms and operating systems by simply using the JavaScript codebase.
React Native is also a JavaScript framework, but it also lets developers make real and native apps for Android and iOS. Some of the things that make React Native good for almost any project:
Businesses had to spend a lot of money on iOS and Android app development even though React Native has been around since 2015.
Facebook wanted to cut the cost of development projects, so it made a new tool to do that. This is how React Native was developed by Facebook with the integration of JS libraries. It was used to build the app's interface. It doesn't matter if the developer is working with React Native or the web. Both can use the wide library seamlessly, change the look and feel of an app, and give the user a truly native experience.
Another great thing about the React Native framework is that mobile app development companies can use it right away to build a fast, simple, and efficient app for a wide range of platforms and operating systems by simply using the JavaScript codebase.
React Native is also a JavaScript framework, but it also lets developers make real and native apps for Android and iOS. Some of the things that make React Native good for almost any project:
-
1. Using JS As A Programming Language: Use JavaScript, which is one of the most used and fastest-growing programming languages for modern app developers. This language is also used by 90% of app developers, so they know it. So, they don't have to go through the learning curve, so they don't have to.
2. Easy Update Implementation: Developers can quickly update React Native apps without having to download them. This saves time.
3. Cross-Platform Plus Code Reusability: Half the price of making two native apps with React Native can be cut by making one app with React Native and one app with another. Hire a software development company that knows how to take advantage of the feature's benefits and make multiple apps out of the same codebase.
4. Hot Reload: Developers who use React Native can save a lot of time because they can make quick changes to the code that show up right away without having to download the file.
Turn Your Ideas into A Digital Reality by Hiring React Native App Developers
You should choose the React Native framework for your app because it will help you make your app in a short amount of time. At Zestminds, we believe that there is no such thing as a standard solution when it comes to React Native app development costs. There are a lot of factors that go into the cost of your app. If you have a great app idea, let us know. Our award-winning team has extensive experience in creating affordable React Native apps.

Shivam Sharma
About the Author
With over 13 years of experience in software development, I am the Founder, Director, and CTO of Zestminds, an IT agency specializing in custom software solutions, AI innovation, and digital transformation. I lead a team of skilled engineers, helping businesses streamline processes, optimize performance, and achieve growth through scalable web and mobile applications, AI integration, and automation.
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

August 11, 2021
How to Hire a Healthcare App Development Company?

November 09, 2022
Why 5G Technology Is the Future of Mobile App Development

January 11, 2023
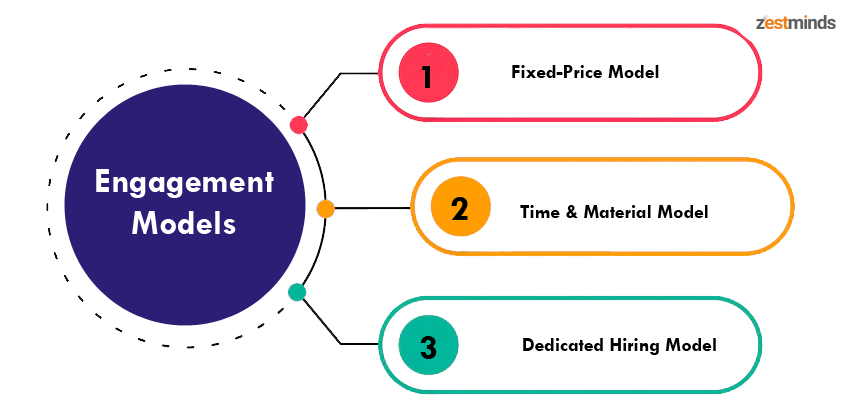
How to Choose the Right Engagement Model for Mobile App Development?
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

August 11, 2021
How to Hire a Healthcare App Development Company?

November 09, 2022
Why 5G Technology Is the Future of Mobile App Development

January 11, 2023