Every year, web development moves forward at a breakneck pace. Developers are always looking for new ways to improve websites, which leads to the discovery of new website technologies. If you own a business and use digital marketing, you need to be aware of these changes and be ready to adapt to them so you can keep up with the competition and get more customers.
To make things easier for you, we looked at how industries are changing and made a list of the most important web development trends for 2023.

















Top 25 Web Development Trends For 2023

1. Blockchain Technology
Blockchain is a way to store encrypted databases. It is different from other systems because it stores information in blocks that are then linked together to make a chain. It has a lot of benefits, one of which is that it makes transactions safer and less likely to go wrong. Bitcoin, a digital currency, is based on this technology. In the last ten years, the use of cryptocurrencies has grown a lot because major payment systems decided to accept Bitcoin. In 2019, people all over the world used more than 34 million blockchain wallets. Blockchain technology lets people make transactions over the internet without a third party getting in the way. This technology could change the way different business sectors work by making cybercrimes less likely. Blockchain Technology makes it possible for web developers to use open source systems in their projects. This makes the process of making websites much easier. Benefits of Blockchain in Web Development Here are some of the major advantages of blockchain in web development: • Consensus algorithms make it almost impossible to break into Blockchain. • Data is kept on a network, which makes it easy for users to find. • Since the blockchain system is not centralized, it is less likely to go wrong. • Data can be sent from one part of the network to another without the need for middlemen. Early Adopters: • Barclays • Visa • Walmart
2. Progressive Web Apps (PWA)
A progressive web application (PWA) is a type of software application that is built with HTML and JavaScript, which are common web technologies. Any device with a normal browser can use PWA. The technology has become more popular because it has the potential to give users a good experience. People like PWA for many reasons, one of which is that it could replace native mobile apps. PWAs give users a quick experience even when they are offline or on a network that isn't very reliable. Many Web design companies around the world have started giving their clients PWA solutions. Along with a great user experience, PWA has other features like push notifications and access to cached content even when the user is not online. Benefits of PWA in Web Development By combining website and mobile app capabilities, web developers can:-
• Immerse your users in an immersive experience.
• Engage users and increase conversions.
Moreover, Progressive Web Applications:
-
• Costs of development are relatively low.
• Without the need to use an app distribution service like the App Store or Play Store, this can be used.
• Installs quickly and automatically updates.
-
• Spotify
• Starbucks
3. Internet of Things (IoT)
IoT is a network of devices that can connect to the internet and send and receive data without any help from a person. It is one of the most interesting trends in web development right now. In 2023, a future where everything is connected to the web is not just a dream. In 2025, there are expected to be around 30 billion Internet-connected devices. IoT has become one of the most important web development trends because it makes it easier to transfer data all the time. It helps businesses get in touch with their customers quickly and create personalized experiences. IoT can also be used to improve communication between different website layouts and operational models. The technology also has a wide range of uses, such as cameras, sensors, signaling equipment, etc., which help clients' needs to be met more quickly. Benefits of IoT in Web Development This smart ecosystem offers businesses a wide range of benefits that can be incorporated into websites and mobile apps. Web development can also benefit from the technology:-
• With IoT, data transfers are fast and accurate without delay or error.
• Data protection for business and users is supported by powerful security technologies.
• Providing developers with insights, analyzing customer behavior, and improving overall user experience.
-
• Connected cars
• Wearable devices
• Biometric cybersecurity

4. Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages will be a big thing in 2023 when it comes to building websites. It is a project that came about when Google and Twitter worked together to make mobile pages load faster. Pages that are made for AMP load quickly, so they rank higher than other mobile web pages. Pages with AMP take about 2 seconds to load, while pages without AMP can take up to 22 seconds. AMP is a technology that developers are using because the internet is becoming more user-friendly. By using AMP, companies can save money on UX costs and attract people with slow internet speeds. The technology was made to help small businesses by making it easier for them to make websites that work well on mobile devices. Benefits of AMP in Web Development Web developers can benefit from AMPs in many ways, including:-
• Search engine optimization is easy.
-
• The Washington Post
• CNBC

5. Voice Search Optimization
Voice search optimization is the process of making web pages more likely to show up in voice searches. Voice assistants and the Internet of Things (IoT) are making voice-recognition devices very popular very quickly. Technology has improved so much that by next year, these devices will be able to recognise different people's voices and give each person a personalised AI-based experience. Voice-activated devices that can stand on their own and voice optimization for apps and websites are the newest things in web development. With more devices that can use AI, voice recognition saves us time and helps us do more than one thing at once. By 2023, it is thought that 8 billion digital voice assistants will be in use. Voice search optimization will have to be added to the list of the newest web development technologies because of the huge growth. Benefits of Voice Search Optimization in Web Development The following are some ways that voice search optimization helps web developers:-
• Enhances the effectiveness of local SEO campaigns.
• Quickly responds to customer queries.
• Increase customer loyalty and trust.
-
• Google Assistant
• Alexa (Amazon)
6. API-first Development
As the name suggests, API-first development gives APIs a lot of attention. As new technologies come out, it becomes important to link them together, and APIs make this possible. There have been APIs for almost 20 years. But in the past, developers focused on making products first and thought about how to connect software and devices only after they were done. But API-first development has a lot of advantages. The most important is that it puts the user first. The method lets developers work at the same time, which saves time and money. It also lowers the chance that a project will fail by making sure that all APIs are reliable and consistent. So, API-first development is becoming a big trend in building websites right now. Benefits of API-first model in Web Development Aside from being developer-friendly, API-first development offers numerous benefits, including:-
• Well-documented and consistent APIs reduce the learning curve for developers.
• System failures are reduced by APIs' reliability and consistency.
• An API can be designed with feedback from stakeholders before it is coded.
-
• Etsy
• Netflix

7. AI-Powered Chatbots
A chatbot that is powered by AI is smarter than a regular chatbot. The technology uses natural language processing (NLP) and machine learning (ML) to better understand what the user wants and to make the experience more like talking to a person. AI-based bots have advanced features like the ability to solve problems 24/7 and the ability to analyse behaviour. Experts say that self-learning bots are the way of the future and that companies can save money by getting rid of their support managers. A chatbot powered by AI is easy to add to both professional websites and PWAs. AI chatbots are a trend that is thought to be a good long-term investment. They can answer frequently asked questions, connect users with the right human assistant, and even take an order. Chatbots usually answer quickly in an emergency and deal with complaints quickly. Benefits of AI-powered Chatbots in Web Development Developers can benefit from AI-powered chatbots in a variety of ways as clients demand feature-rich deliverables:-
• Replace navigational elements on websites to make development easier.
• The user experience is exceptional.
• By integrating chatbots with messengers, fewer applications will need to be developed.
-
• HDFC Bank’s EVA
• Nestle’s NINA

8. Push Notifications
Push-notifications are pop-ups that users can click on while they are browsing. Companies use the technology as a quick way to send out information like offers and messages. It can be used on any device, including laptops, phones, and tablets. As we saw, one of the most popular parts of Progressive Web Apps is Push Notifications. It's a powerful tool that helps get people's attention and keep them on your site longer. Internet giants like Google and Facebook have already put the technology into their web apps. In 2021, we saw that many businesses had started using this technology. Also, these instant alerts are likely to replace common ways of communicating, such as emails. Push Notifications are easy to add to websites that sell things online, have blogs, or do other things. So, in 2023, push notifications will be more noticeable. Benefits of Push Notifications in Web Development Web development benefits from push notifications in the following ways:-
• A better user experience.
• Increase the number of visitors and clicks.
• Provide clients with a higher return on investment.
-
• Buzzfeed News
• Amazon
9. Content Personalization with Machine Learning
Machine learning is used to personalize content to each user based on their most relevant interests at any given moment. Machine learning (ML) is used to give users a better experience when building websites. Developers use machine learning to make software that can look at incoming data, find patterns, and personalize content. This technology is used by many top companies to improve the user experience. Airbnb and Netflix, for example, use ML to give their users the best search results for them. ML lets you customize content without trying to reach a large group of users. You can find out what each user is interested in and cater to their needs. Based on what the user wants, the algorithms give them content that fits their needs. Personalizing content with machine learning is a great trend that lets you change your content based on how visitors use it. The benefits of content personalization with machine learning in web development As well as personalizing content with the advanced features of ML, developers can also use it for the following:-
• Analyze navigation paths and viewing durations on the site.
• A/B testing can provide more insight than it typically does.
• It becomes much easier to optimize web pages.
-
• Pinterest
• Yelp

10. Motion UI
Motion UI is a framework for building fully responsive web designs on the front end. The technology makes it possible for developers to add motion to native apps. It has motion that is already set up and can be used in any design project. A website should not only have the information a user wants, but it should also look good. Websites that look nice have a better chance of being seen by the people you want to see them. Motion UI is a new way to design digital products that makes them easier to understand and use. In the method, SASS libraries are used to create custom animations and CSS transitions. By using Motion UI, users are guided and have a pleasant experience. It is one of the most important trends in building web apps because it speeds up and simplifies UI design. Benefits of Motion UI in Web Development Web development will be transformed by the technology's amazing benefits. Some of them are listed below:-
• Easy implementation – Developers don't need to know JavaScript or jQuery.
• Improves web design by helping users find the exact information they are looking for.
• Provides a faster prototyping process for animated elements.

11. Data Security
Cyberattacks or unauthorized data breaches are considered data security breaches. Business and reputation can be severely damaged by cyberattacks. So, one of the popular web development technologies in 2023 is data security. No matter what kind of web app you want to make, data security has become the most important thing to think about. We can expect AI to help with data security a lot more in the years to come. Biometric logins that use AI to scan fingerprints and retinas were the most recent thing we saw that was new. With software that uses AI, it is also easier to find threats. Web development benefits from data security There are a number of ways in which advances in Data Security can benefit web developers:-
• Plugins, extensions, and content management systems should be secured.
• Make sure your hosts and servers are secure.
• Firewall applications should be used.
-
• Cisco
• IBM
• Symantec
12.Multi-Experience
The multi-experience of an application refers to how it interacts with a variety of digital touchpoints, including apps, websites, chatbots, wearables, many more. The goal of this technology is to help users have a smooth and consistent experience. Multi-experience is an unavoidable website development trend in 2023. Today, your customers don't just use smartphones, tablets, and laptops. They also use other smart devices. There are also smartwatches, voice assistants, AR/VR modules, and other IoT devices. You should go for a multi-experience, where you can talk to your customers on all the devices they probably use. This is in addition to making a dynamic website that works on common devices. Focusing on making a multi-experience app in 2023 can make it more likely that your business will be the best in its niche. Web development can be improved by multi-experience in the following ways:-
• Devices can be developed rapidly and scalable using the technology.
• All requirements will be accommodated by a wide range of front-end tools and back-end services.
• Developers can control deployments with low-code frameworks.
-
• Alexa
• Google Home
• Slack

13. Cybersecurity
Cybersecurity is the act of keeping computer systems and networks safe from information leaks, theft, damage, and other problems. It will become more important in 2023 because as we automate more tasks, our data will be easier to steal. You can work with well-known cybersecurity companies to learn about the latest technologies in this field, such as the development of algorithms that protect users from phishing attacks. IoT interaction security and mobile security are two other interesting trends. One of the most recent developments in cybersecurity is the creation of privacy policies like GDPR (General Data Protection Regulation) in Europe. You can improve information security and business continuity management with these new cybersecurity tools. The role of cybersecurity in web development Web developers benefit from cybersecurity in the following ways:-
• It is possible to avoid major threats like Cross-Site Scripting (XSS) by using web frameworks such as Django or Ruby on Rails.
• Secure sensitive data by using strong encryption techniques.
• Monitor suspicious activities to identify possible attacks.
-
• Cisco
• Up Guard
• IBM
14. Micro Frontends
Micro Frontends is a recent trend in web development that breaks large front-end apps into smaller, easier-to-manage pieces. In the last few years, Microservices Architecture has become popular because it helps developers build flexible backends instead of the old, rigid ones. Nevertheless, frontends still have complications, since they use monolithic codebases. It is possible to avoid this headache, however, by using Micro Frontends. The technology helps developers break up a big front end into smaller, simpler pieces that can be tested and put into place separately. Also, different teams can work on different front-end parts, which can then be put together to make a great web app. This also makes it easier to update apps and helps the development process as a whole. Why Micro Frontends are Beneficial for Web Development Here are a few ways Micro Frontends can help web developers:-
• By simplifying large-scale workflow systems, they can be created and updated more easily.
• Codebases are smaller, making them easier to manage.
• Creates new workflows more efficiently by promoting reusability.

15. Virtual Reality
Virtual reality (VR) is a computer-made simulation of a three-dimensional image or environment. This is done with the help of a computer or other electronic device. In 2023, more and more people are using virtual reality, and this technology is likely to be used more and more in web development. Aside from the industries listed above, virtual meetings are another way VR can be used to improve remote work. In the end, it's all about giving users the best experience possible, which makes VR one of the most important trends in web development. Applications of VR in web development-
• In websites, virtual reality is used to allow users to visualize the products they are about to purchase.
• Tourism, architecture, and retail are expected to be revolutionized by VR devices like Oculus Rift.
-
• Mc Donald’s (Happy Goggles)
• Volvo (Test Drive)
16. Serverless Architecture
Serverless architecture, also called serverless computing, is a way to build software in which apps are hosted by a third party so that you don't have to deal with server software or hardware. The technology helps you avoid system overload, data loss, and high development costs. Serverless architecture is a new way to build websites, and big companies like Amazon Web Services support it. The model lets you replace regular servers with the cloud to keep track of how much machine resources are being used. In addition to the benefits we've already talked about, serverless architecture makes the internet more stable. In the next few years, the technology is expected to be used a lot in IoT apps and products that need to send complex requests to the backend. Benefits of Serverless Architecture in Web Development Web development benefits from the technology in the following ways:-
• Reduces the amount of computing power and human resources needed.
• UX gets more attention from developers.
• Server management is not a concern for the IT team.
-
• Google Cloud Functions,
• Microsoft Azure Functions
• Amazon Web Services Lambda,

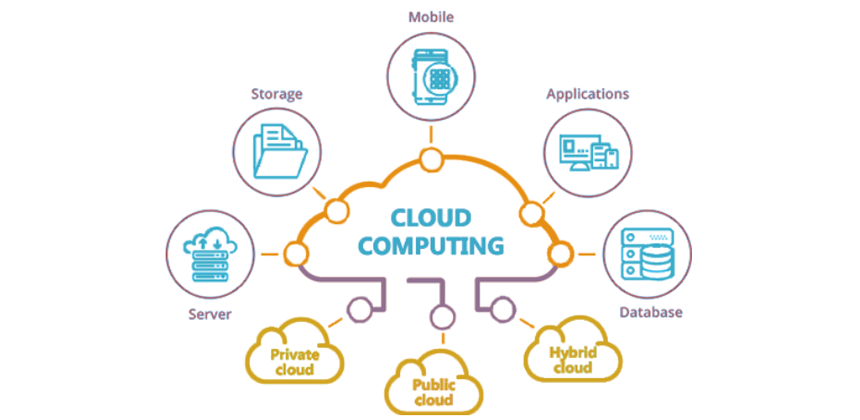
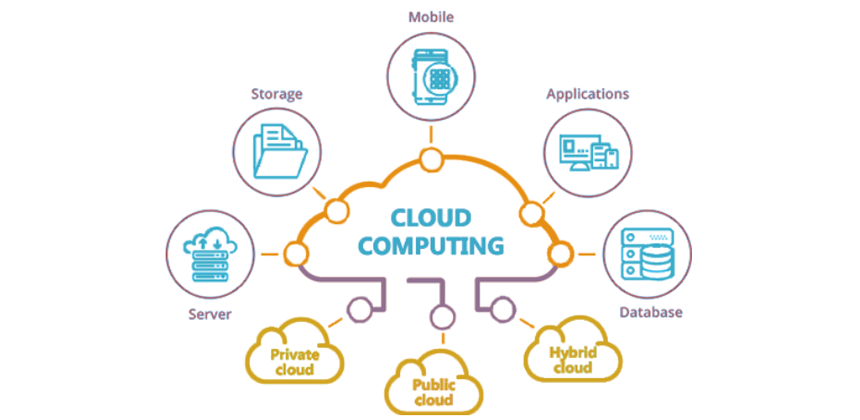
17. Cloud Computing
Cloud computing is the use of cloud-based resources like storage, networking, software, analytics, and intelligence for flexibility and ease of use. During the pandemic, it became a big trend as more and more companies switched to letting people work from home. We can expect more progress in the field in 2023. This year, the market for cloud infrastructure is expected to grow by a huge 35%. The technology helps avoid losing data and having too much data. It also has other benefits, such as lower development costs, flexibility, and a strong architecture. Benefits of Cloud Computing in Web Development Cloud Computing has the potential to transform web development in the following ways:-
• Storage space is not a concern for developers
• From different locations, developers can collaborate
• All team members can access cloud computing easily and at an affordable price
-
• Netflix (moved to Cloud in 2016)

18. Single-Page Applications
A single-page application is a type of app that works in a browser and doesn't need to be reloaded. The user could have a natural and easy time using it. SPAs are the apps that we use every day, like Facebook, Gmail, and Twitter. It is one of the top web development trends for 2023, and most websites that work will likely be built as SPAs in the future. Users are more likely to stay interested in single-page apps because they seem to work quickly. On most websites, the user has to wait for the page to load before they can see any feedback. Benefits of SPAs in Web Development:-
• SEO optimization features that are better.
• Debugging and implementation are less complex.
• Caching and reusability are improved.
-
• Netflix
• PayPal
• Google Maps

19. JavaScript Frameworks
A JavaScript framework is a collection of code libraries that programmers can use to get ready-made code for common programming tasks. JavaScript isn't new, and it will still be used everywhere in 2023. It is thought to be the most popular programming language in the world, and as new website trends emerge over the next few years, JavaScript frameworks will continue to grow. People expect JavaScript frameworks to have parts for UI/UX, testing, and product management. In the future, JavaScript's benefits, such as immediate feedback, high efficiency, and easy coding, will be used to their fullest. Over time, JavaScript has become the most popular programming language and will continue to be so. Using JavaScript frameworks for web development has many benefits Web developers can benefit from JavaScript Frameworks in the following ways:-
• Incompatible legacy browsers are no longer a concern for developers when writing code modules.
• The markup is easy to read thanks to built-in HTML templating.
• Content can be reused thanks to component-based design.
-
• Vue.js
• Angular
20. Automation Testing
Automation testing means testing software with little or no help from a person to make the process more efficient. Testing is an important part of building a website, especially if you want to make sure the product is good before you ship it. Even though manual testing is the norm, it's not the best way to do things in 2023. Because the development stages are automated, a small team of developers can work on complex projects. In the same way, test automation helps them see if the product is ready to be released, with more tests and more information. Automation testing can help the development team collect test cases, learn from them, and cut development time and cost by up to 20%. So why is automated testing such an important trend in web development? Just because the digital world is getting more competitive, so being faster and making better products will help you stay at the top. Benefits of Automation Testing in Web Development: The development process is made much easier by automating testing. The following are some of the benefits:-
• Code reusability – codes are modular, so they can be reused.
• There is no need for someone to monitor automation tests 24x7.
• More complex tasks can be handled by software testers.
-
• Selenium
• Eggplant

21. Responsive Websites
Responsive web design is a way to make websites that change based on the size of the screen they are viewed on. No list of the top web development trends for 2023 would be complete without responsive websites. Every second, a search is done on the internet from a mobile device. This means that companies should invest in responsive web design to make websites that automatically adjust to any device. The technology helps solve a lot of problems, such as making the user experience better and getting people to stay on a website longer. Also, Google had already said that a site's ability to be used on mobile devices would be a factor in how it ranks in its search results. Benefits of Responsive Web Design in Web Development: The following are some ways in which responsive web design can benefit web developers:-
• In comparison to creating a standalone mobile site, it takes less time.
• Analytical data can be monitored easily.
• In responsive web design, the design will remain the same across all devices, making it easier to maintain.
-
• Wired

22. Dark Mode
The dark mode was first introduced a few years ago, but it didn't become a popular web development trend until 2020 and 2021. The colour scheme is the main thing that makes dark mode. That is, the website has a dark background, and the text and other UI elements are shown in a light color. Today, the dark mode is a very important part of every new project. Surveys show that most people like dark mode better than light mode. Some solutions have this as an option, and users can switch between dark mode and light mode in the settings, depending on what they prefer. Some other solutions only let you use the dark mode for colors. No matter how it's done, the dark mode will be an unavoidable trend in web development in 2023. Benefits of Dark Mode in Web Development Besides being stylish and aesthetic, the dark mode offers several practical benefits, such as:-
• Low-light conditions make it especially useful for reducing eye strain.
• The dark mode consumes less battery than the light mode when the brightness is the same.
• Those with light sensitivity or visual impairments find it useful
• When dark mode is activated, less blue light is emitted.
-
• Apple
• YouTube
• Google
• Instagram
21. WebAssembly
WebAssembly is a powerful technology that is meant to fix problems with how well web apps run. It is a new language that, like JavaScript, can run in the browser. WebAssembly is written in a high-level language and can run any code faster, no matter what programming language it was written in. WebAssembly is not a replacement for JavaScript. Instead, it was made to fix problems with slow performance caused by JavaScript computations. WebAssembly is written in binary code, which makes it very strong and fast. It can also be used without a server. Benefits of WebAssembly in Web Development There are many applications for WebAssembly, including web games, online editors, and interactive apps. There are several benefits to using it:-
• You can access it from anywhere with any web browser.
• Near-native speed is possible.
• Multi-language support is provided.
-
• Figma
• Autocad

24. No-code/Low Code Development
Either one of these is for you if you want a technology that is easy to use and helps you make software solutions without having to write codes. Even if a developer doesn't know much about traditional programming languages, it's easy for them to use these technologies. This is because they make making apps easier by letting you do it visually. But this is the last thing they have in common. Here's what makes them different:-
• Objectives
-
• Proficiency
-
• Building logic

25. Augmented Reality
If you don't talk about AR or augmented reality in an article about tech trends, it won't be complete. This trend has spread to all kinds of areas, like education, health care, games, etc. With AR, people can try out things in their own environment by using designs that are fun, engaging, and unique. Some examples of AR applications that stand out are:-
• Nintendo’s Pokemon Go App
• Stickers for Google Pixels based on Star Wars
• Weather Channel Studio Effects
What is the Future of Web Development?
2023 will witness a lot of advancements in the field of web development. In this blog, we have gone through the most important future trends. These trends are going to shape how web experiences will be delivered in the future. Staying on top of these trends is essential to giving your users the best experience, improving your website ranking, and reaching new heights. By embracing them, you will be able to grow your business and gain an advantage over your competitors. Zestminds has been on the cutting edge of the digital revolution. We help our clients all over the world build websites that are the best in the world. Our expert teams of web developers are always up to date on what's new so they can offer the best web development services in their field. Talk to one of our experts today if you want to know how to use these trends in your web design work.

Shivam Sharma
About the Author
With over 13 years of experience in software development, I am the Founder, Director, and CTO of Zestminds, an IT agency specializing in custom software solutions, AI innovation, and digital transformation. I lead a team of skilled engineers, helping businesses streamline processes, optimize performance, and achieve growth through scalable web and mobile applications, AI integration, and automation.
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

March 17, 2021
The Complete Guide To MVP Development

May 11, 2023
5 Qualities to look for in a PHP development company
Stay Ahead with Expert Insights & Trends
Explore industry trends, expert analysis, and actionable strategies to drive success in AI, software development, and digital transformation.

March 17, 2021
The Complete Guide To MVP Development

May 11, 2023